
Các bước chuẩn bị để có thể học lập trình web
Chào bạn đã đến với bài viết Các bước chuẩn bị để có thể học lập trình web. Khi bạn đã nhấn vào đọc bài này thì mình tin chắc rằng là bạn đang muốn trở thành một Frontend Developer thực thụ rồi. Sau bài viết này mình nghĩ rằng bạn sẽ có cái nhìn tổng quan và có hướng đi rõ ràng hơn để không bị bỡ ngỡ, mông lung trên con đường học tập và phát triển để thành 1 Frontend Developer nữa đâu.
Cài đặt code Editor
Công việc đầu tiên của bạn sẽ là cài đặt giúp mình một code Editor(công cụ soạn thảo code), ví dụ như các bạn dùng MS Word thì gọi là trình soạn thảo văn bản vậy đó. Code Editor sẽ là công cụ bạn dùng để code cho nên bạn cần phải cài nhé. Bây giờ bạn nhấn vào đây để tải một code Editor rất là thịnh hành hiện nay có tên là Visual Studio Code(VSCode). Sau khi tải xong, mở lên và cài đặt chỉ là next next vài cái là xong, sau đó bạn mở lên sẽ được như hình
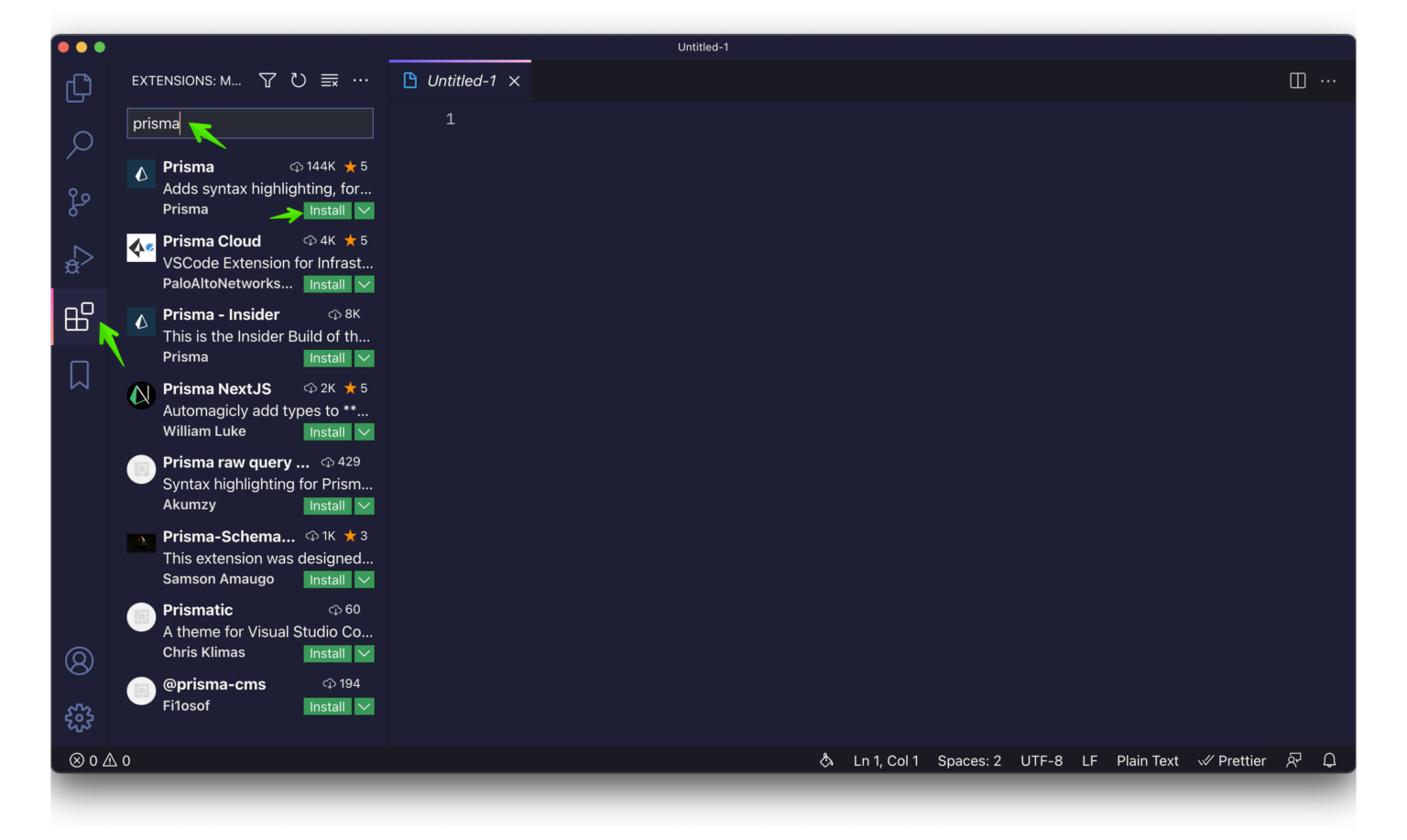
Tiếp đến bạn cần cài đặt các Extensions(các phần mở rộng hỗ trợ cho code Editor của bạn) bao gồmPrettier
- Auto Rename Tag
- Live Server
- Live Server Preview
- Highlight Matching Tag
- CSS Peek
- HTML to CSS autocompletion
- Visual Studio IntelliCode
- Evondev snippets
Các bạn chỉ cần bấm vào biểu tượng hình vuông sau đó gõ các tên mình kể trên vào sau đó bấm Install để cài đặt là xong.

Với những lộ trình học bắt đầu, cơ bản, với những công cụ hỗ trợ đó bạn đã có thể thoải mái sử dụng rồi nhé!
Bài viết sau nhóm mình sẽ chia sẻ về cách học HTML, Css
